やること
Visual Studio for Macを使ってC#でMac用Cocoa Appを作ります.
初心者のメモ書きなので多めに見てください.

必要な環境
- macOS Catalina 10.15
- Visual Studio for Mac 8.3.3
- Xcode 11.0
Visual Studio for Macは以下からダウンロード可能です.
Visual Studio 2019 for Mac - macOS 用 IDE
XcodeはMac AppStoreからダウンロード可能です.
また,有志によってWindowsの「.NET FrameWork」互換の環境をiOS,Android,macOSなどでも利用できる「Mono」が開発されました.
Monoの創始者はその後「Xamarin」(ザマリン)という会社を立ち上げ,Macで「Mono」を用いた開発をする統合開発環境「Xamarin Studio」などを作っていきました.
そんなXamarin社は2016年にMicrosoftが買収することになりました.その際,MacのXamarin StudioをVisual Studio for Mac(以下VS for Mac)に改名しました.以上のように今回利用するVS for MacはWindowsのVisual Studioとはまったく異なるものです.
以上の経緯を踏まえ,C#でのMacアプリの開発には「Mono」,「.NET」,「Xamarin」などのワードが散見されます.検索の際はこういったワードを用いるなどするとより多くの記事にアクセスできるでしょう.
また,設定の検索などの際にはVisual Studio for MacとWindows版Visual Studioを混同することのないよう気を付けてください.
プロジェクト(ソリューション)の作成

VS for Macを起動したら新規をクリックします.

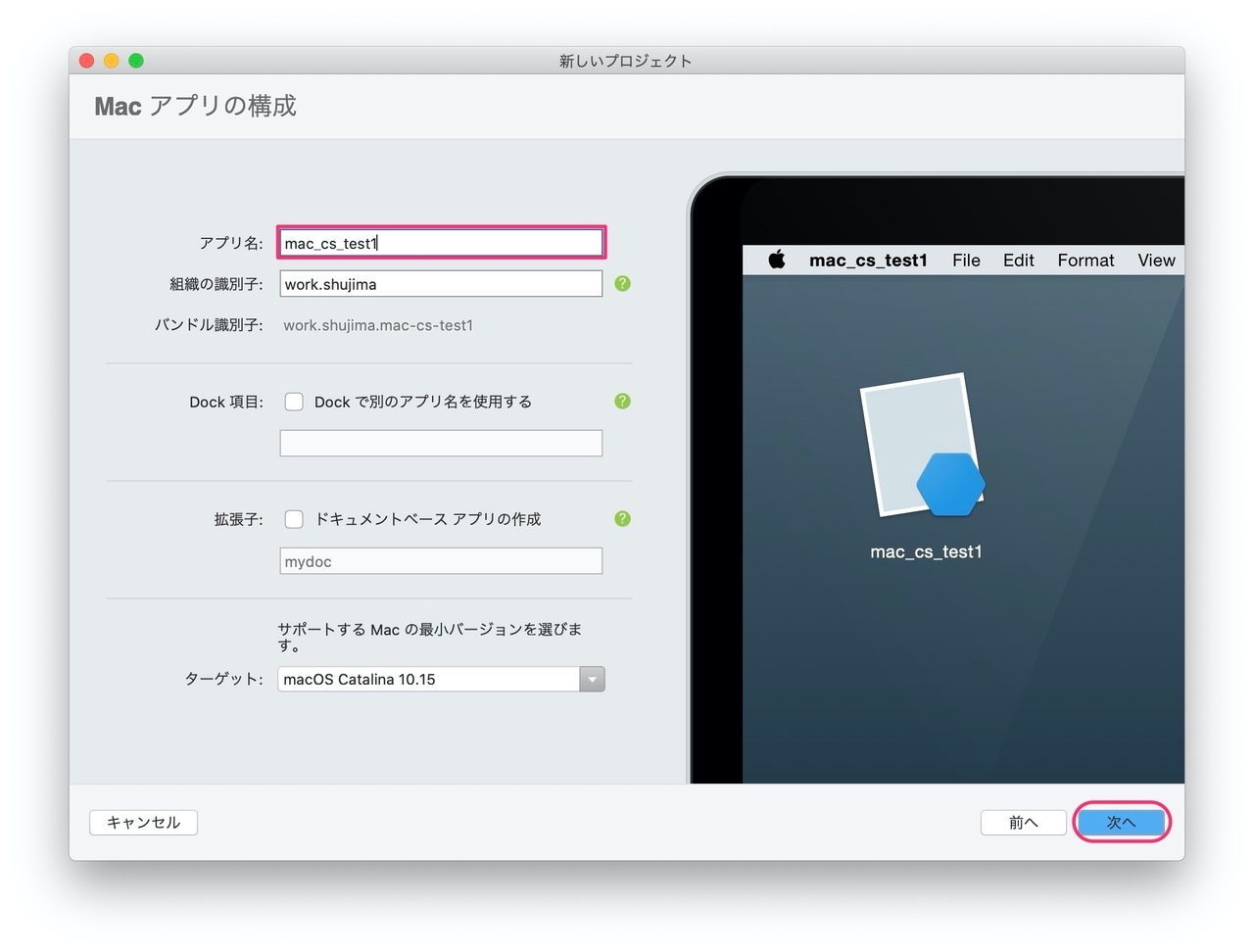
アプリ名を適当に入力します.ここでは「mac_cs_test1」としました.
組織の識別子は適当で大丈夫です.アプリを配布する際に重要になるものですので,現時点では何か入力しておけば良いです.
他の項目はそのままでOKです.

作成するプロジェクトのディレクトリなどを決定します.
場所はお好きなように.
デフォルトのまま何も変更しなくてもかまいません.

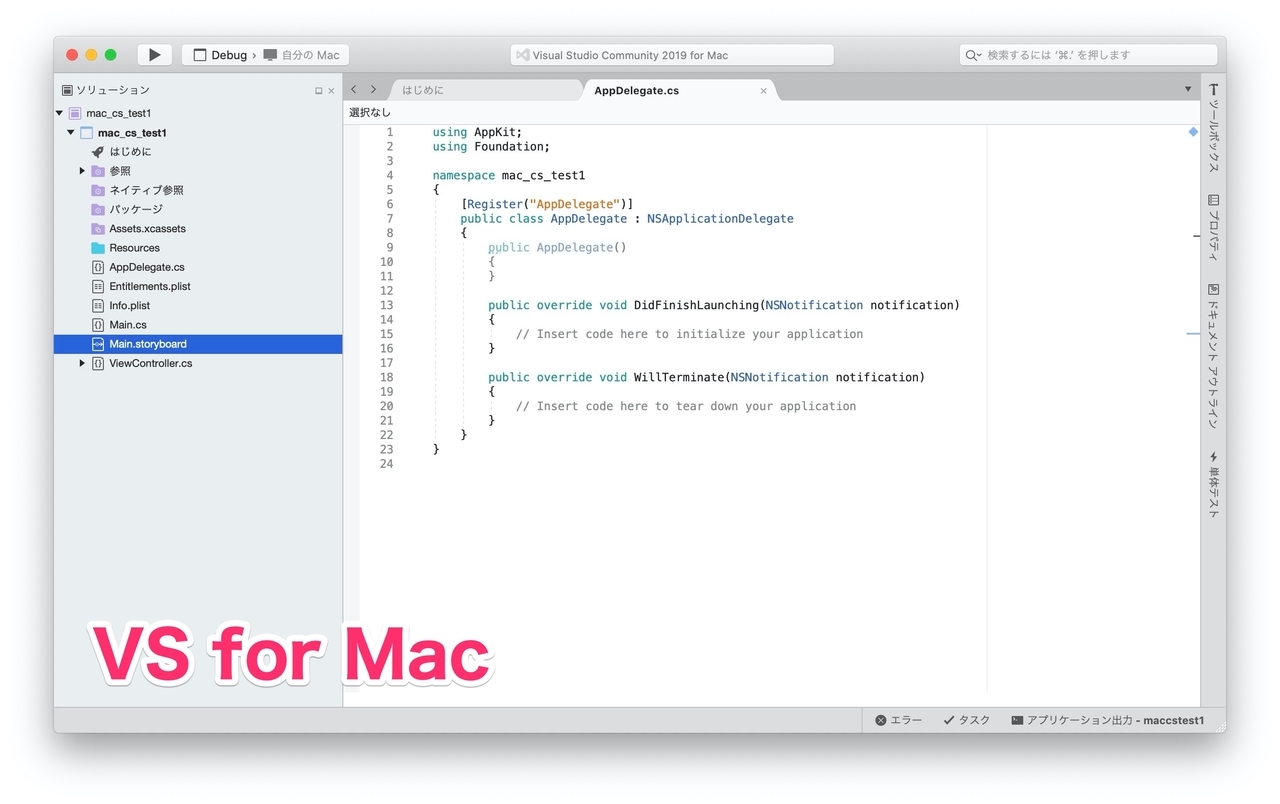
すると,プロジェクトが開かれます.
ここで,左上の再生マークのボタンをクリックすることでビルドを行うことができます.

ビルドを行うとこのように空のウインドウが開かれます.
ボタンやラベルを配置し,プログラムを書いていくことでこれに機能を追加していきます.
Xcode Interface Builderでの編集
作成されたプロジェクトには「Main.storyboard」というファイルがあります.
このファイルはアプリのGUI要素(ボタンなどアプリの見た目)を記述するファイルですが,VS for Macではstoryboardを編集することができません.
そこで以下のように

「Main.storyboard」を右クリックし,「プログラムから開く」→「Xcode Interface Builder」を選択します.
するとXcodeが自動的に起動します.

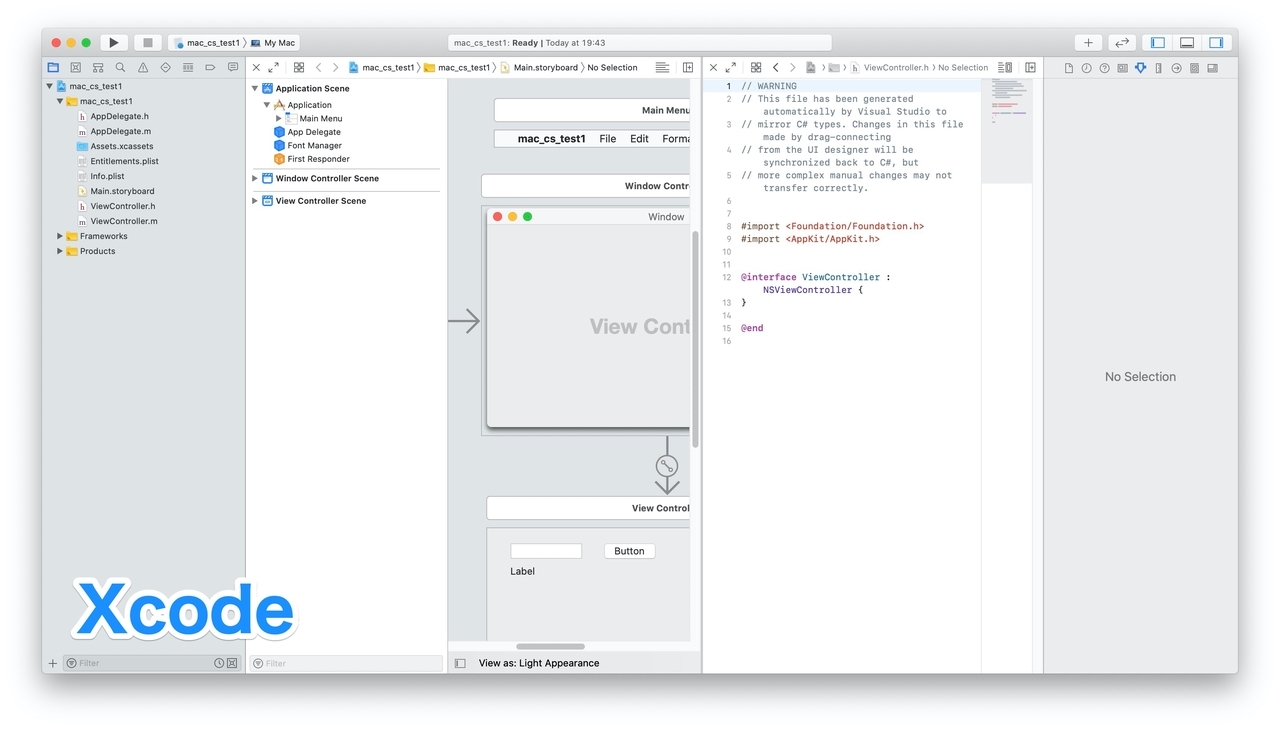
Xcodeでstoryboardが開かれました.
(警告ダイアログが出てきましたのでOKを押しました)
この理由はわかりませんが,とりあえずOKを押しておきました. VS for MacとXcodeのバージョンの問題かと思っています.

「+」のアイコンをクリックします .
するとオブジェクトを選択するSpotlight風のウインドウが表示されます.

ウインドウに配置したいGUI要素の名前を検索できます.
まず最初に「Push Button」を配置しましょう.
「Push Button」をView(ただの四角,上図矢印の先のとこ)上に配置します.

同様に「Label」をView上に配置します.

同様に「Text Field」をView上に配置します.

各GUI要素を画像のように整理します.


Labelは初期状態だと表示範囲が狭すぎるので,下記のように操作して広げます.
このへんで一旦保存しておきましょう.

Outletをつなげる

「Add Editor on Right」ボタンをクリックし,Xcodeのウインドウを2つに分割します.

初期状態では左右両方ともInterface Builderが表示されるかと思います.

右側の上部にあるパンくずリストから「Main.storyboard」をクリックしたあと,「ViewController.h」をクリックし切り替えます.

すると右半分の表示が何やらプログラムに切り替わりました.

左側のView表示が消えてしまっている場合は,適当にクリックしましょう.

XcodeではGUI要素とプログラムとの紐付け作業をこのようにViewとプログラムとを同時表示させた状態で行います.

View上に配置した「Text Field」をControlキーを押しながらドラッグし,右側「ViewController.h」プログラム上の@endの上の行にドロップします.
すると小さなポップアップが表示されます.
Nameに「Text Field」であることが分かりやすい名前を付けます.
プログラム上の要素名なので
- 空白を入れない
- 先頭は数字にしない
という制約があります.
ここでは「textfield1」という名前を入力しました.
他の項目はそのままで「Connect」をクリックします.

LabelのOutlet
次にLabelに対しても同様に行います.


名前は「label1」としました.
ButtonのActionの設定
次にButtonの設定です.buttonは他と少し手順が違います.

接続自体は同様です.
 表示されたポップアップで
表示されたポップアップで
- 「Connection」を「Action」に設定
- 「Name」を「button1_clicked」に(なんでもよい)
として「Connect」をクリックします.

以上の結果,プログラムに3行のコードが追加されます.
これでXcodeでしなければならない作業は終わりました.

編集内容を保存しましょう.
VS for Macに戻ります.
Hello Worldの記述

VScodeを再度開きます.

左上の再生ボタン(ビルド)をクリックすると,作成中のアプリのウインドウが開きます.

配置したGUI要素が正常に表示されました.
しかしながら,現段階では「Hello World」などの文字は一切表示していません.
これをプログラム上で編集していきます.

VS for Mac上で「ViewController.cs」を開きます.
using System; using AppKit; using Foundation; namespace mac_cs_test1 { public partial class ViewController : NSViewController { public ViewController(IntPtr handle) : base(handle) { } public override void ViewDidLoad() { base.ViewDidLoad(); // Do any additional setup after loading the view. } public override NSObject RepresentedObject { get { return base.RepresentedObject; } set { base.RepresentedObject = value; // Update the view, if already loaded. } } } }
この「ViewController.cs」ファイルはGUIにまつわるプログラムを記述するものです.
こちらに配置したGUI要素の機能を追記していきます.
Labelに「Hello,World」と表示させよう
Labelの文字を「Hello, World」に変更しましょう.
public override void ViewDidLoad() { base.ViewDidLoad(); // Do any additional setup after loading the view. }
このViewDidLoad()はウインドウが表示されたときに呼ばれる関数で,GUIの初期設定などはここに記述できます.
次の1行を追記してください.
label1.StringValue = "Hello,World";
実行するとラベルの文字がHello,Worldに変わっているはずです.

Buttonを使う
つづけてButtonを使用できるようにします.
Buttonを使うためには自分で関数を追記します.
partial void button1_clicked(Foundation.NSObject sender) { label1.StringValue += string.Format(textfield1.StringValue + "\r\n"); }
以上の関数をViewControllerクラス内(下図の線の位置)に追記します.

追記結果は以下のようになります.

実行結果

実行結果は以上の通りです.
テキストフィールドに入力した文字がボタンを押すたびラベルに追記されていきます.
関数の説明
partial void button1_clicked(Foundation.NSObject sender) { label1.StringValue += string.Format(textfield1.StringValue + "\r\n"); }

関数は「ViewController.designer.cs」からのコピペです.こちらのファイルはXcodeでOutletやActionを設定したときに自動的に記述されます.
この関数はボタンが押されるたび,OSから自動的に呼び出されるように設定されます.
関数の中身はlabel1の文字(StringValue)にtextfield1の文字(StringValue)と改行コード(\r\n)を追記するというコードになっています.
ボタンを押すたびにこのコードが実行されます.



