今更ながら,macOSのアプリを作ってみたくなりました.
WindowsだとC# + .NetFrameWork のHelloWorldがごろごろ落ちているのですが,macだと意外と少なくて苦労しました.
初心者ですが,自分がやってみてできた方法を共有しとこうと思います.
ツッコミどころなどあればお問い合わせフォームからお願いします.
環境
- macOS 10.15.5
- Xcode 10.2.1
- Swift 5.0.1
プロジェクトの作成
Xcodeのインストールは省略させていただきます.
Cocoa Appの作成

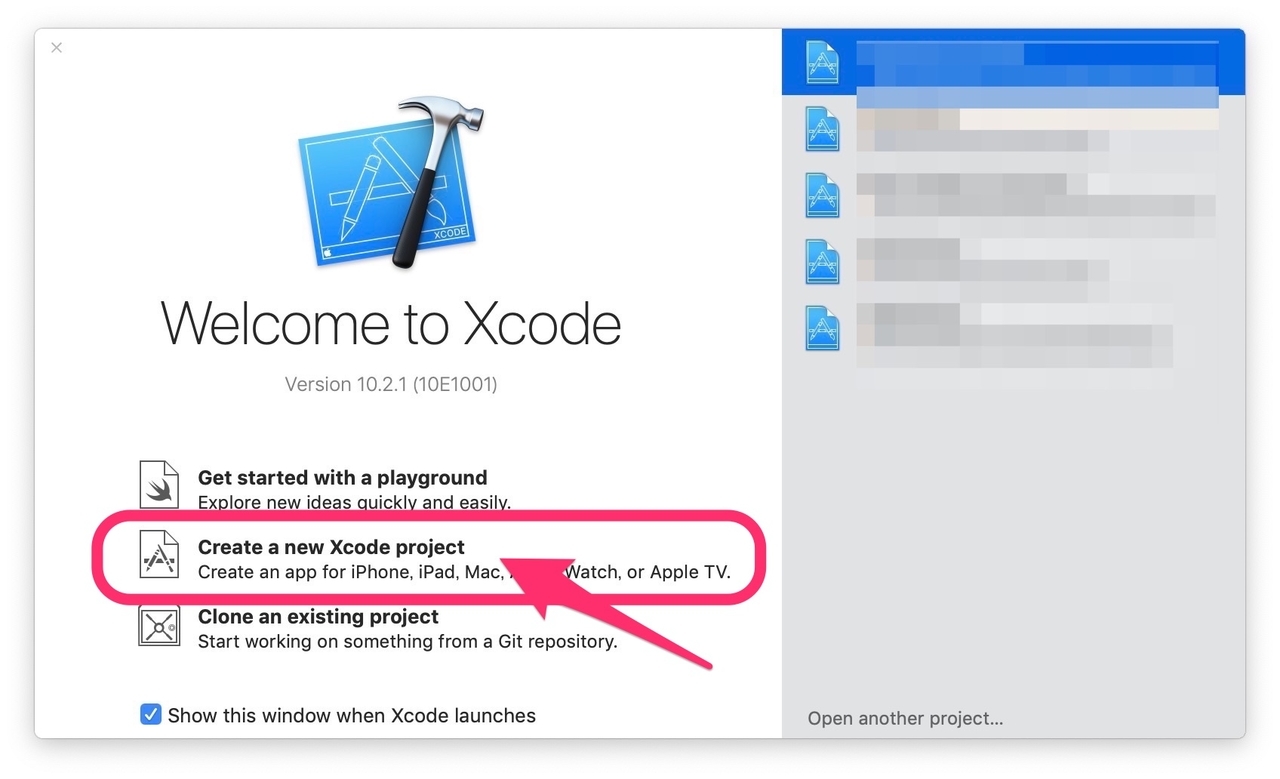
Xcodeを起動したら Create a new Xcode projectを選択します.
 一覧からmacOSタブを開き,Cocoa Appを選択します.
一覧からmacOSタブを開き,Cocoa Appを選択します.

これはSteve Jobsが最初にOS Xを発表した時のスライドです.macOSがどのような構造になっているかを説明しており,Cocoaがその上層に位置していることがわかります.macOSアプリの製作について調べていると,CocoaやQuartzなどの名前をよく見かけますが,Cocoaは比較的上層でアプリから使うべきAPI群,Quartzは比較的下層でOSが使うべき描画処理エンジンという括りのようです.
Macworld San Francisco 2000-The Mac OS X Introduction (Pt.1) - YouTubeから引用

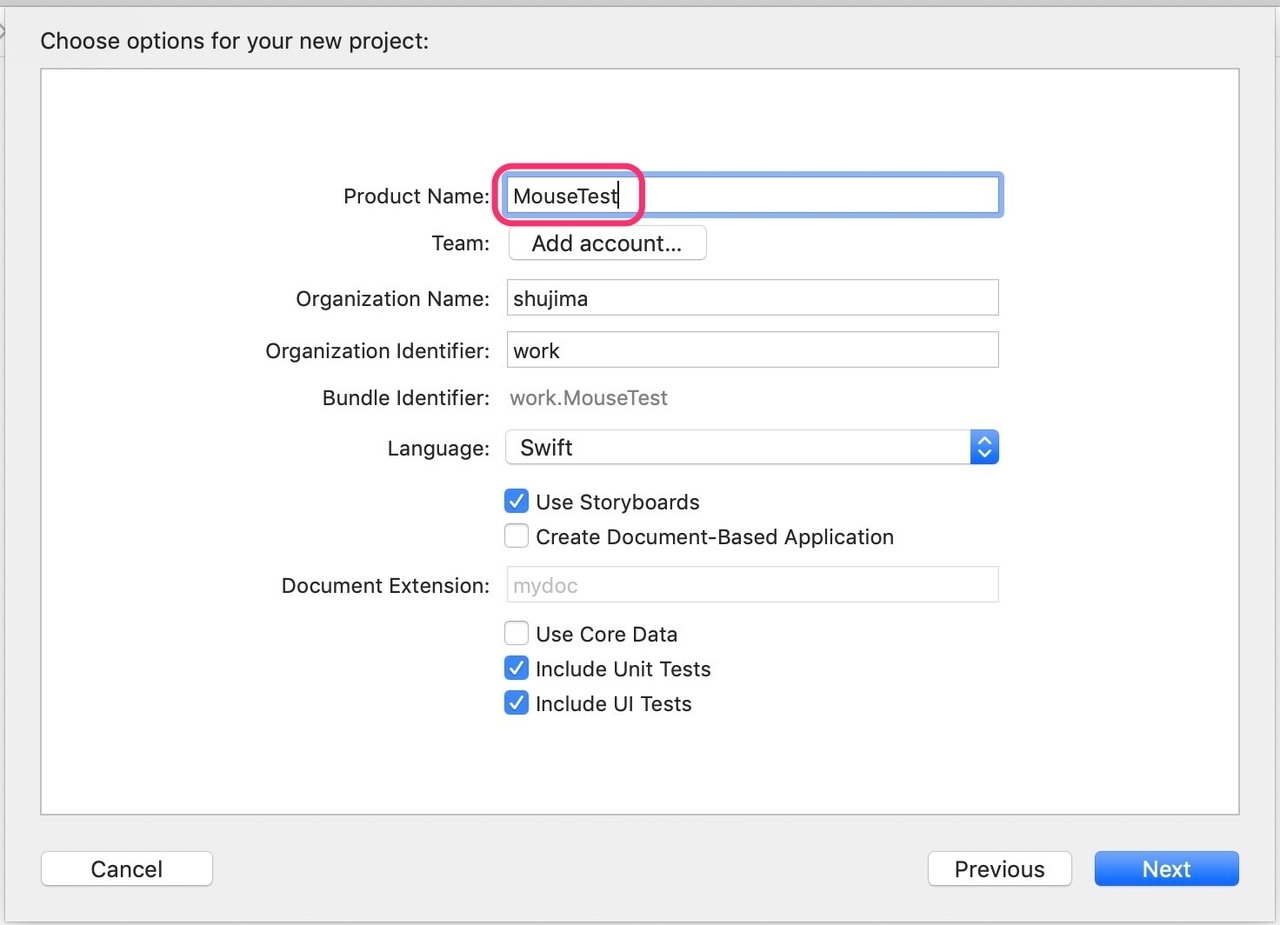
プロジェクトの名前を入力します.
他のフィールドは基本的にそのままで良いでしょう.
Organization...はApp Storeに申請するときだけ重要みたいです.
初期設定どおりかと思いますが,LanguageはSwift,Use StoryBoardsにチェックがあることを確認してください.
以上を確認したらNextで次に進みます.

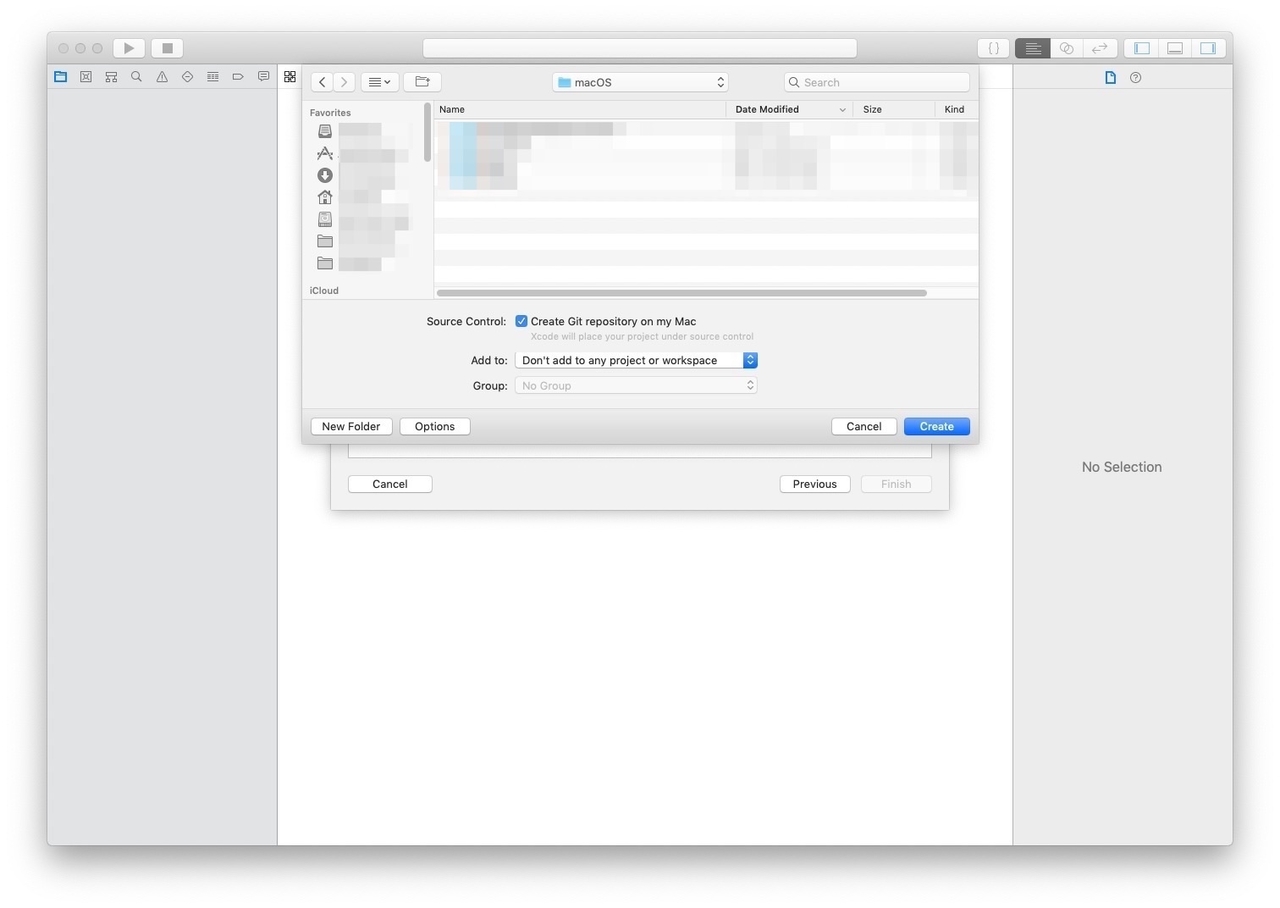
どの場所に保存するか選べます.適当な場所を選びましょう.
下の設定の部分は私は画像の通りにしました.
Gitはバージョン管理機能なのでチェックを外しても問題ないでしょう.

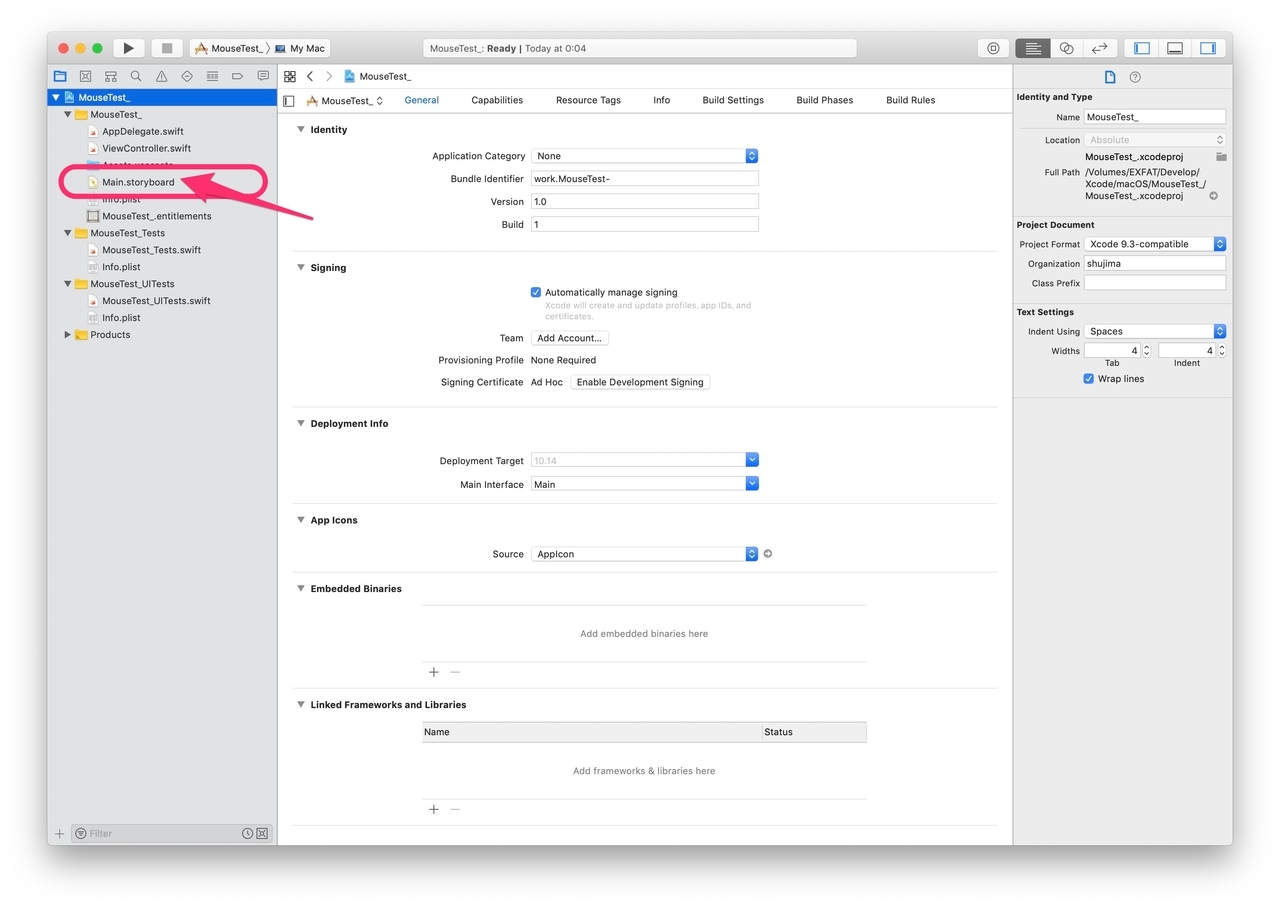
以上で設定が完了し,この画面にたどり着けばプロジェクトの作成が完了です.
この画面はプロジェクトの設定を表しています.
App Storeでリリースしたり他の人とアプリを共用するのでなければ設定をいじる必要はほぼ無いと思われます.
Storyboardへ

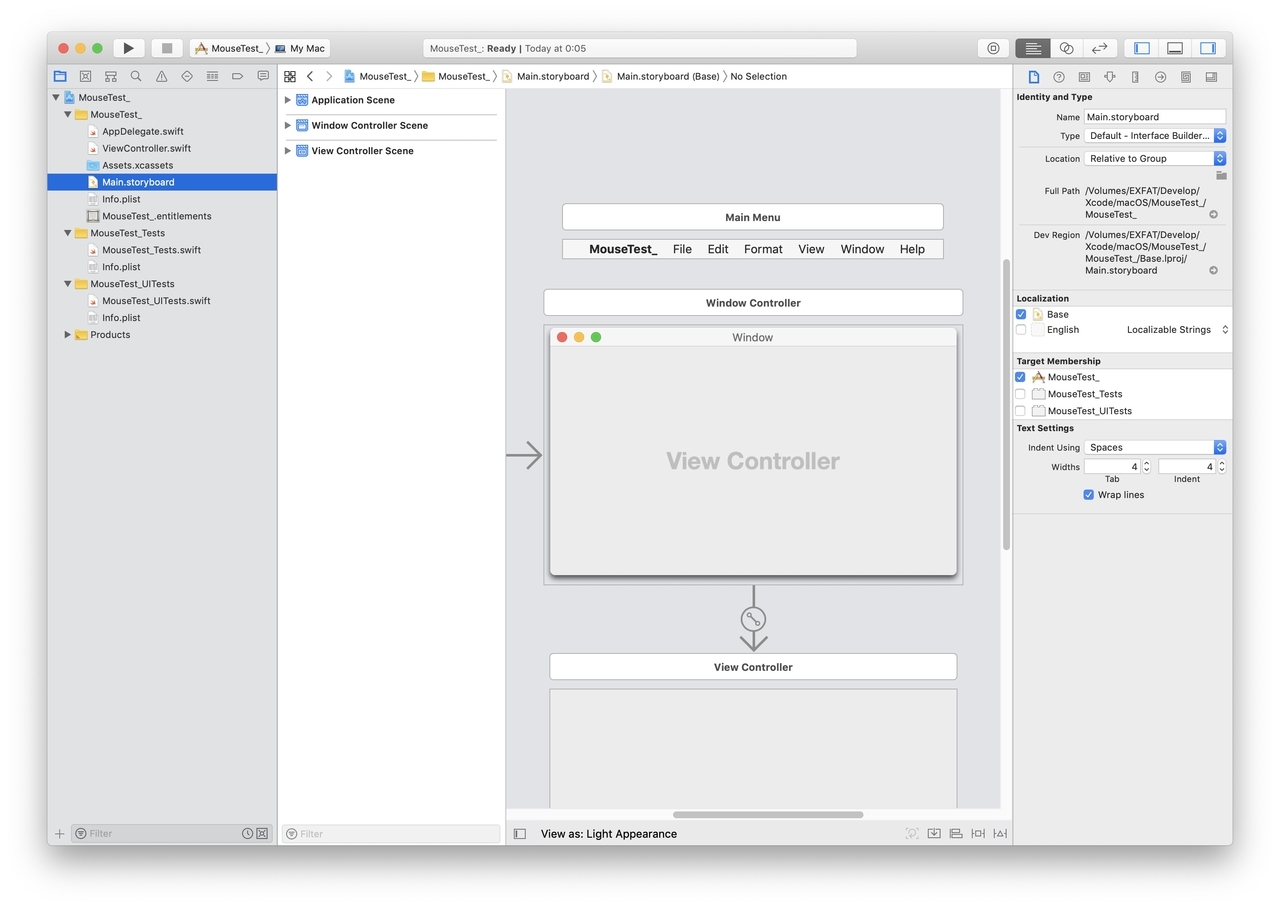
左のメニューからMain.storyboardを選択します.

これがStoryBoardです. 画面遷移をグラフィカルに見ながら設計することで,洗練された見た目のアプリケーションを素早く作成することができます.
オブジェクトの配置
では実際にアプリケーションを構築していきます.

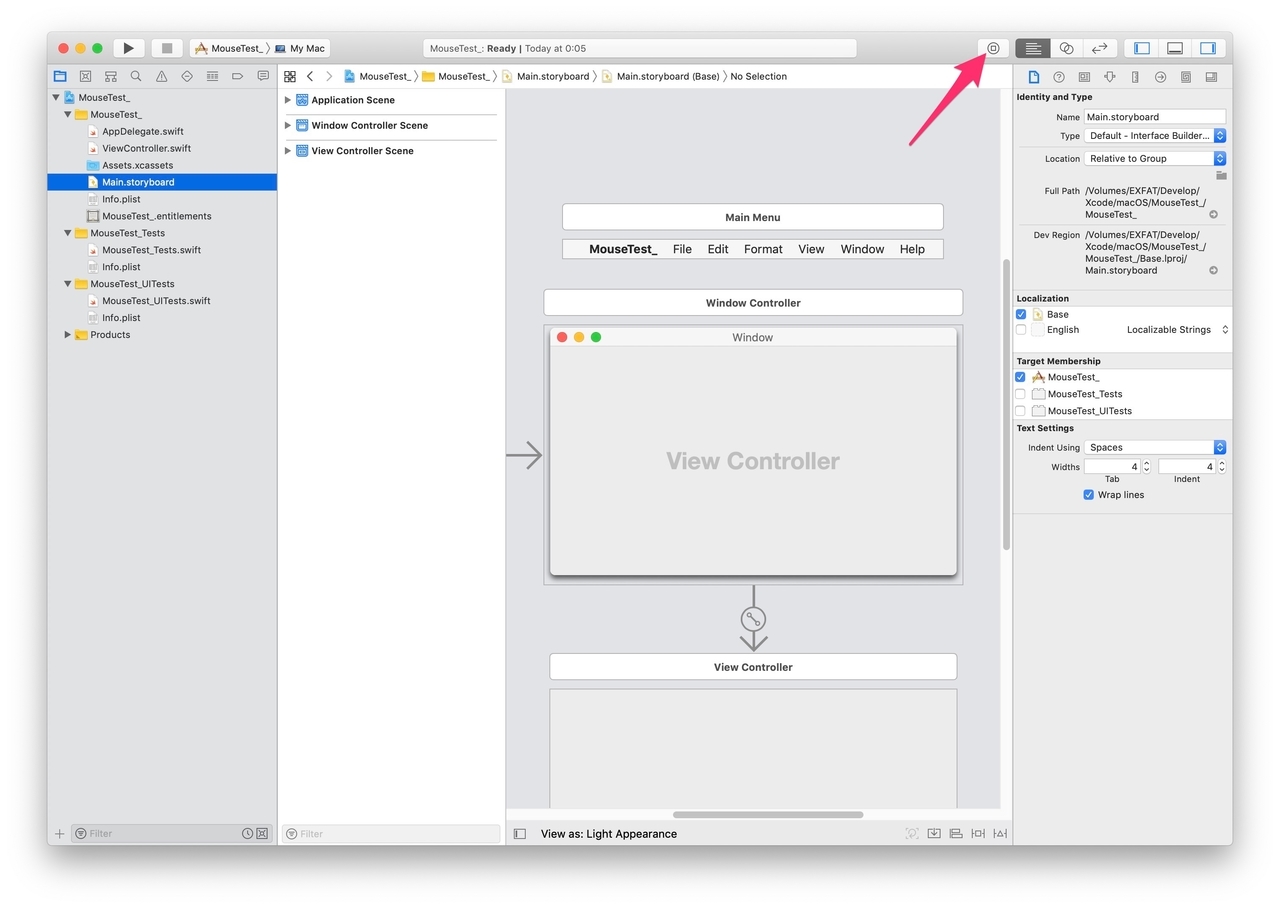
右上のホームボタンのようなアイコンを選択してください.

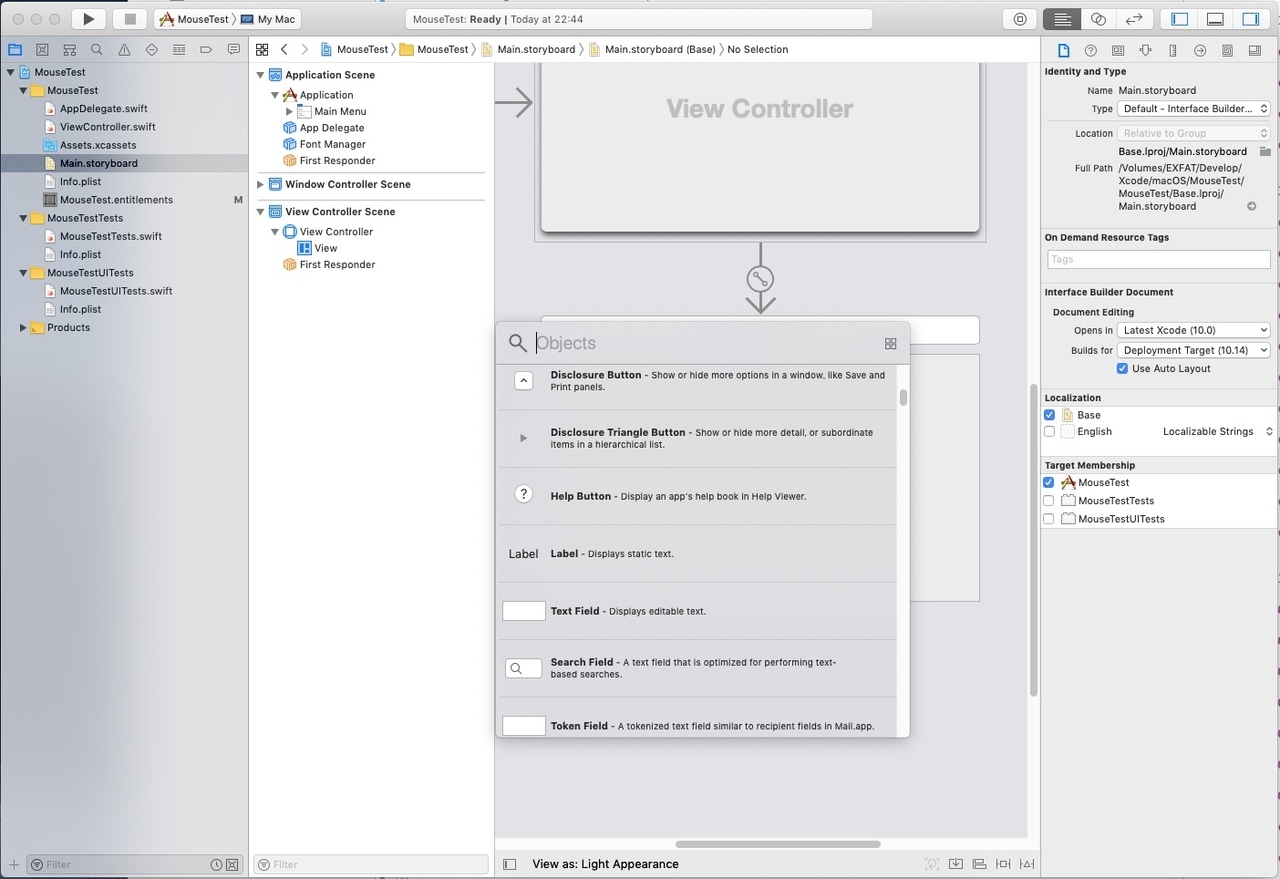
Spotlight検索のような検索ウィンドウが出現します.
ここで,アプリケーションに配置したいボタンや要素を選択できます.
今回はウインドウ上に
- Label ×2
- Text Field ×2
- Push Button
を配置します.

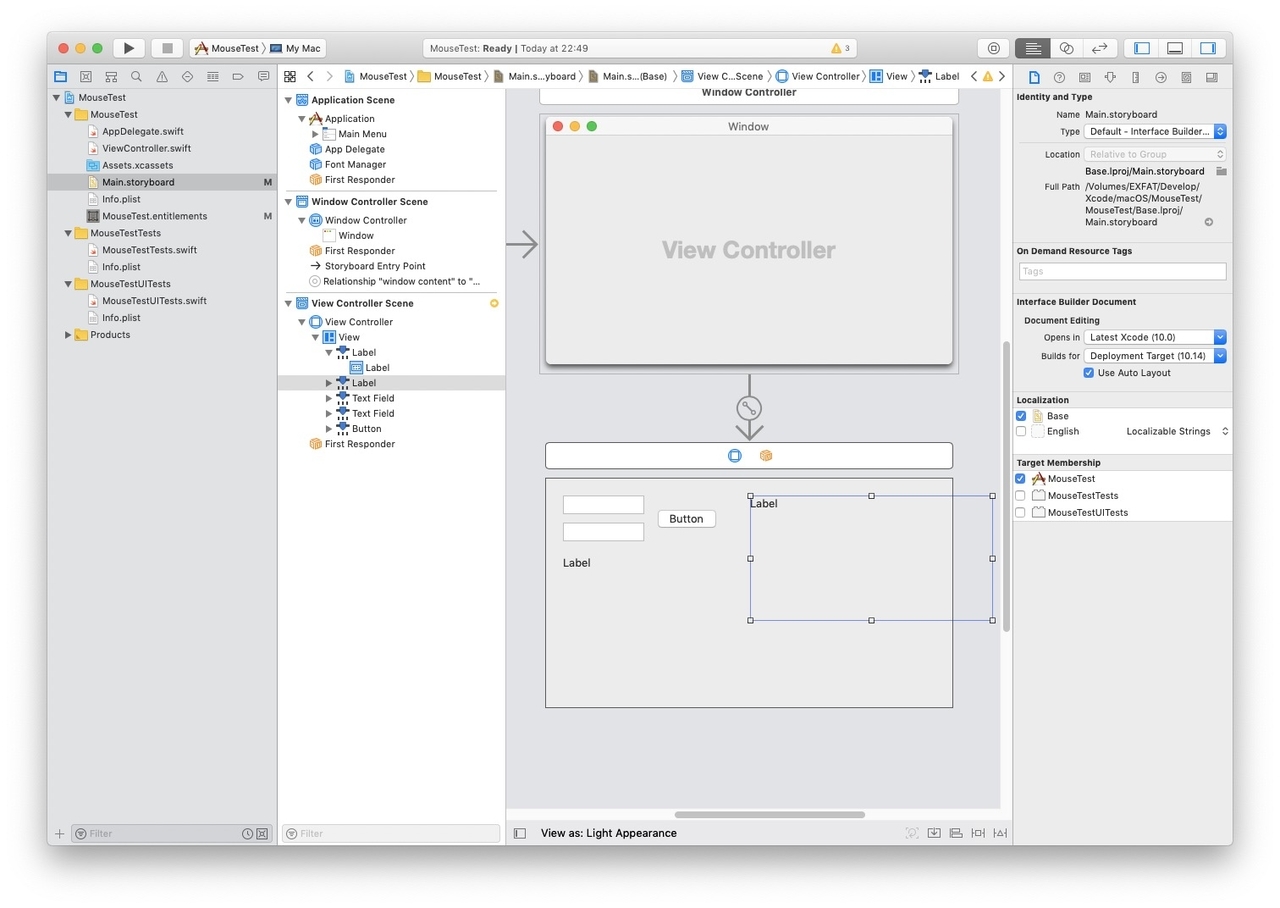
まずはLabelをドラッグして貼り付けてください.
貼り付ける場所はView Controllerと書かれたウインドウではなく,その下の四角い領域です.
配置したラベルやボタンは選択してコピー→貼り付けすることで増やすことができます(先ほどと同様にもう一度ドラッグしてもOK).


同様にText Field,PushButtonをドラッグで貼り付けます.

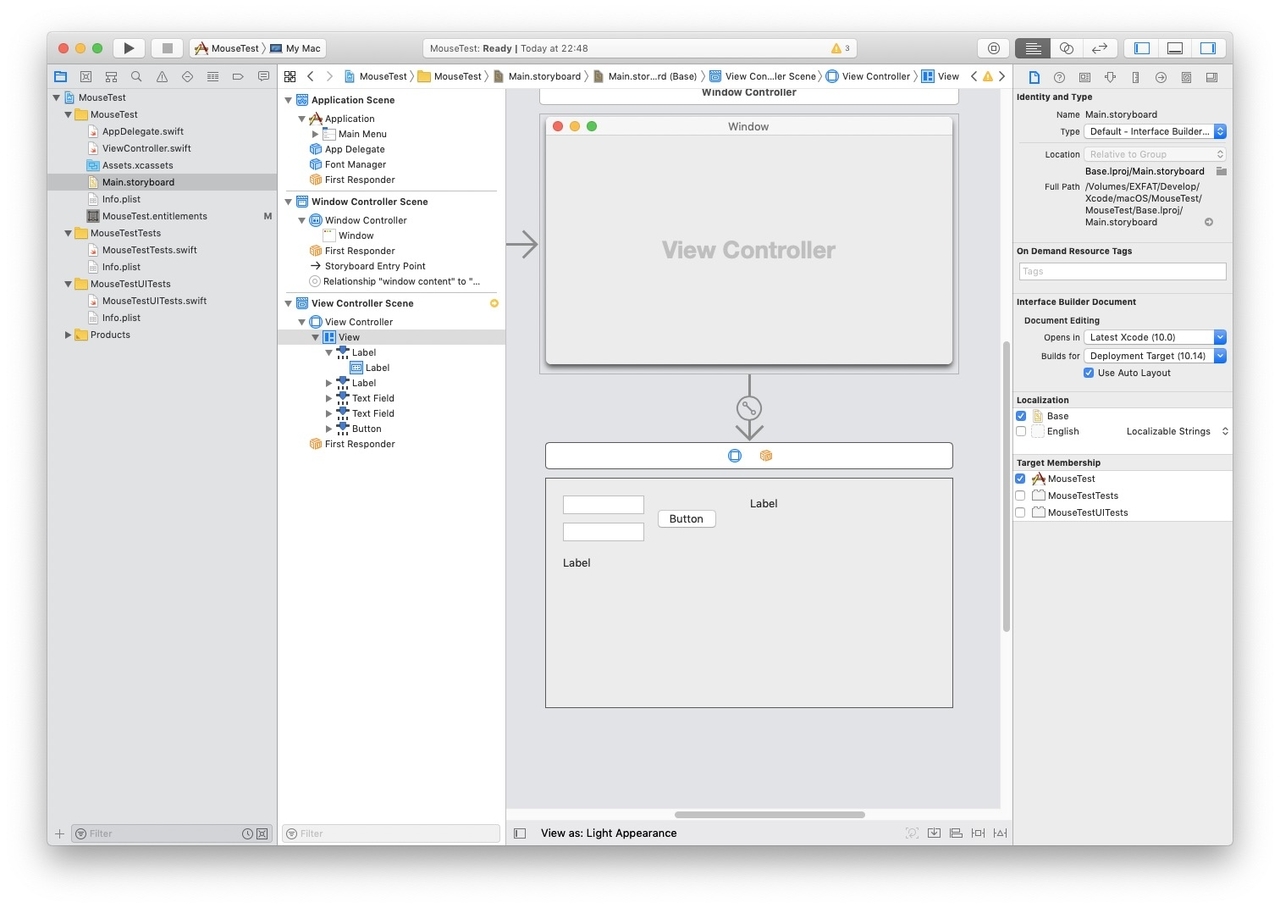
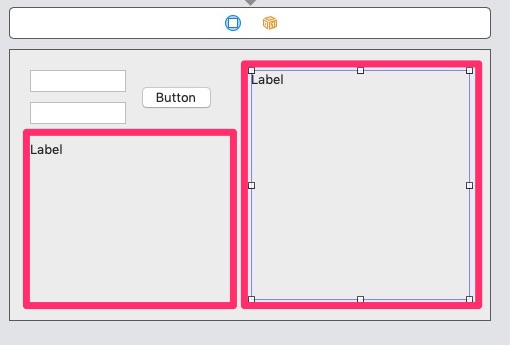
これらの操作を駆使して,ラベル2つ,テキスト領域2つ,ボタン1つを配置してください.


ラベルはクリックして周囲をドラッグすることで領域を拡大できます.
動作チェック

左上の再生ボタンのようなアイコンをクリックすることで,ビルドして実行できます.


「Build Succeeded」という表示が出た後で,ウインドウが出現します.
これがあなたが今作ったアプリケーションです.
といってもまだプログラムを書いていないので張りぼてにすぎません.
Swiftプログラムへのリンク
Storyboardで編集したウインドウはプログラムで要素を編集するために,「紐付け」の作業を行わなければなりません.
この紐付けの作業をXcodeでは,本当に紐を結びつけるようにして行うことができます.


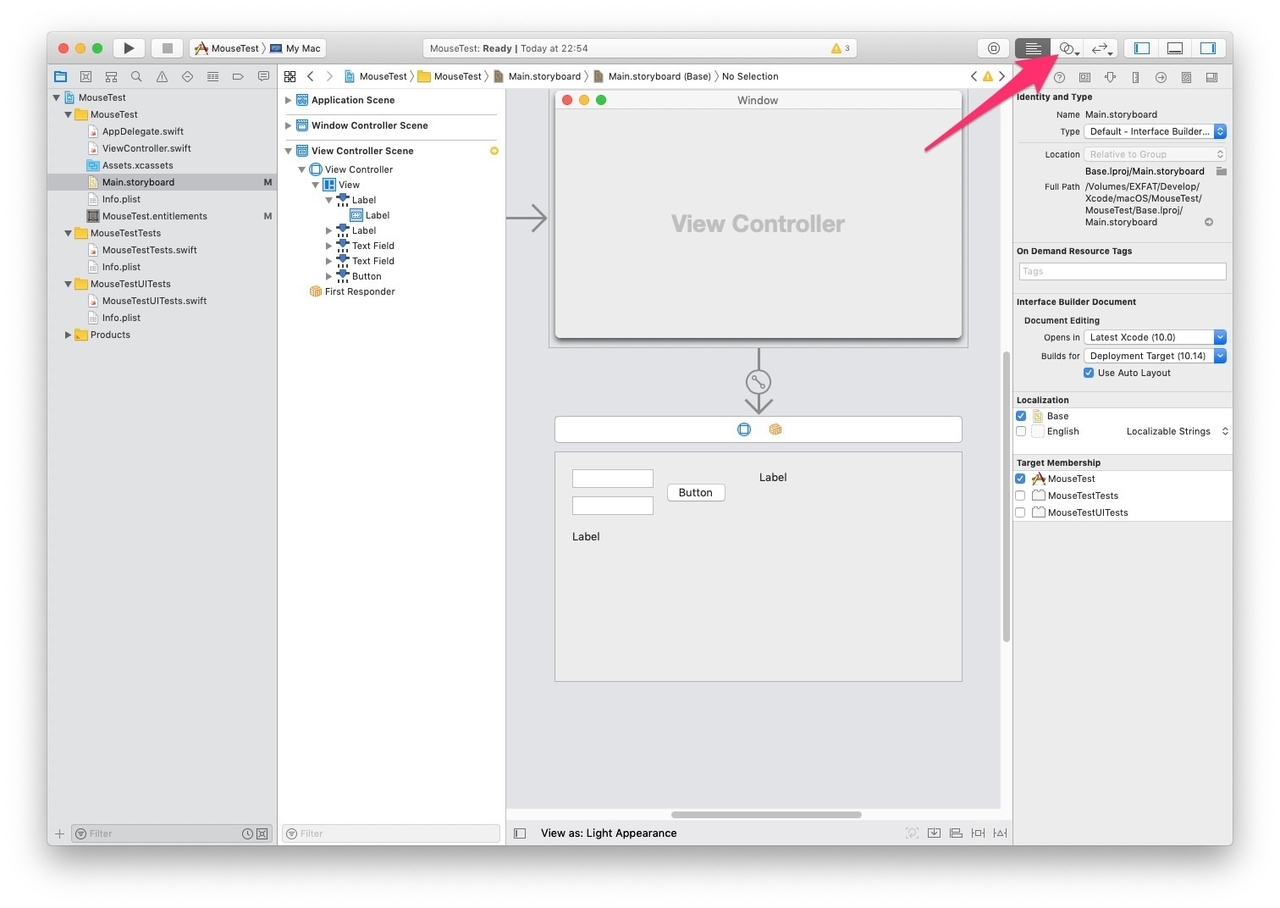
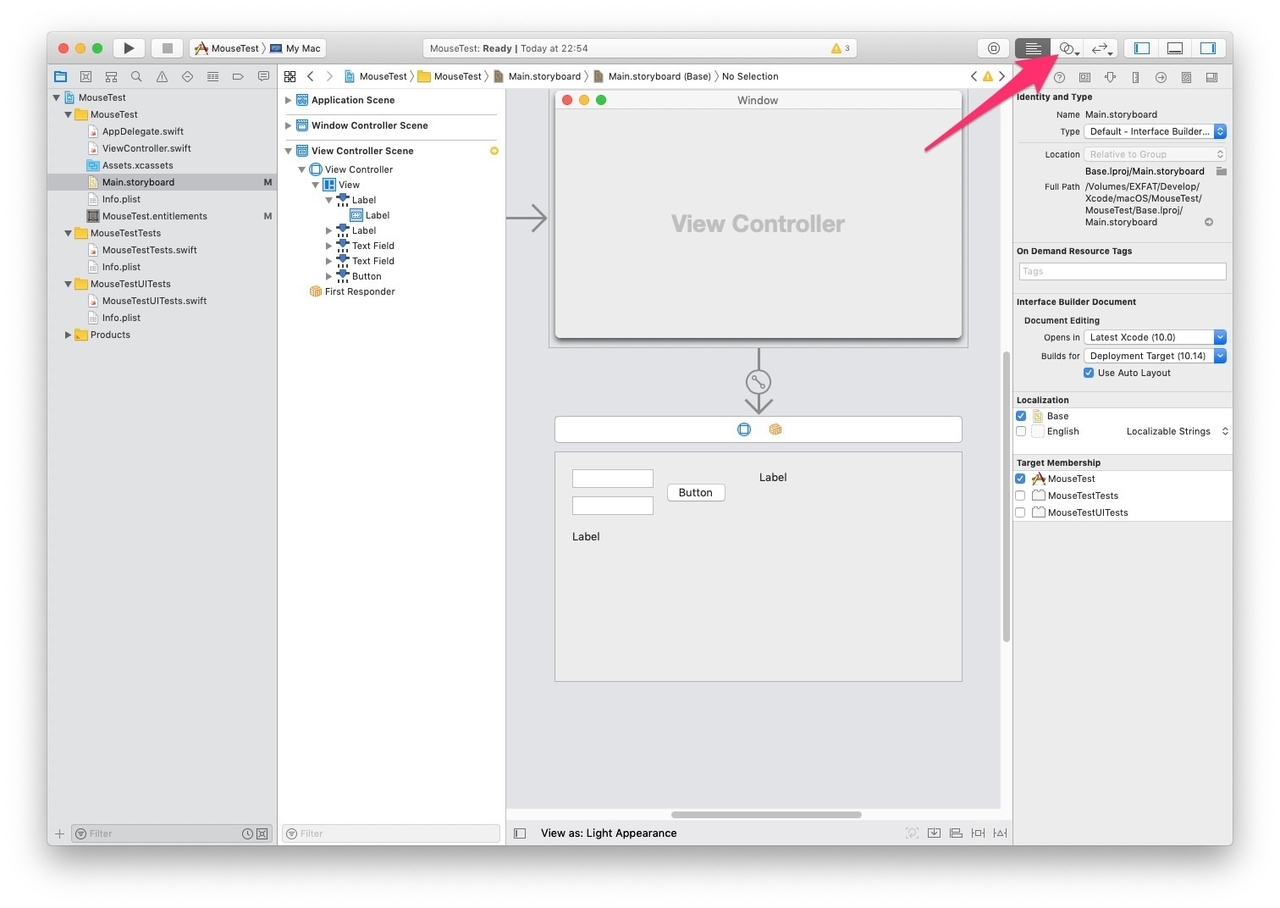
右上の知恵の輪のようなアイコンをクリックします.

するとStoryboardの領域を縦に割るようにソースコードの領域が出現します.
なにやらたくさんのソースコードが書かれていますが,これは今回一切触れないファイルですので安心してください.


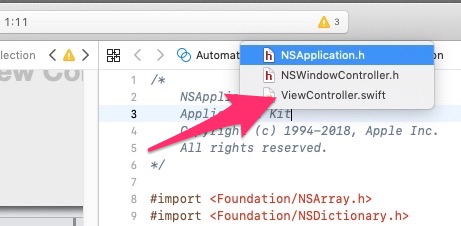
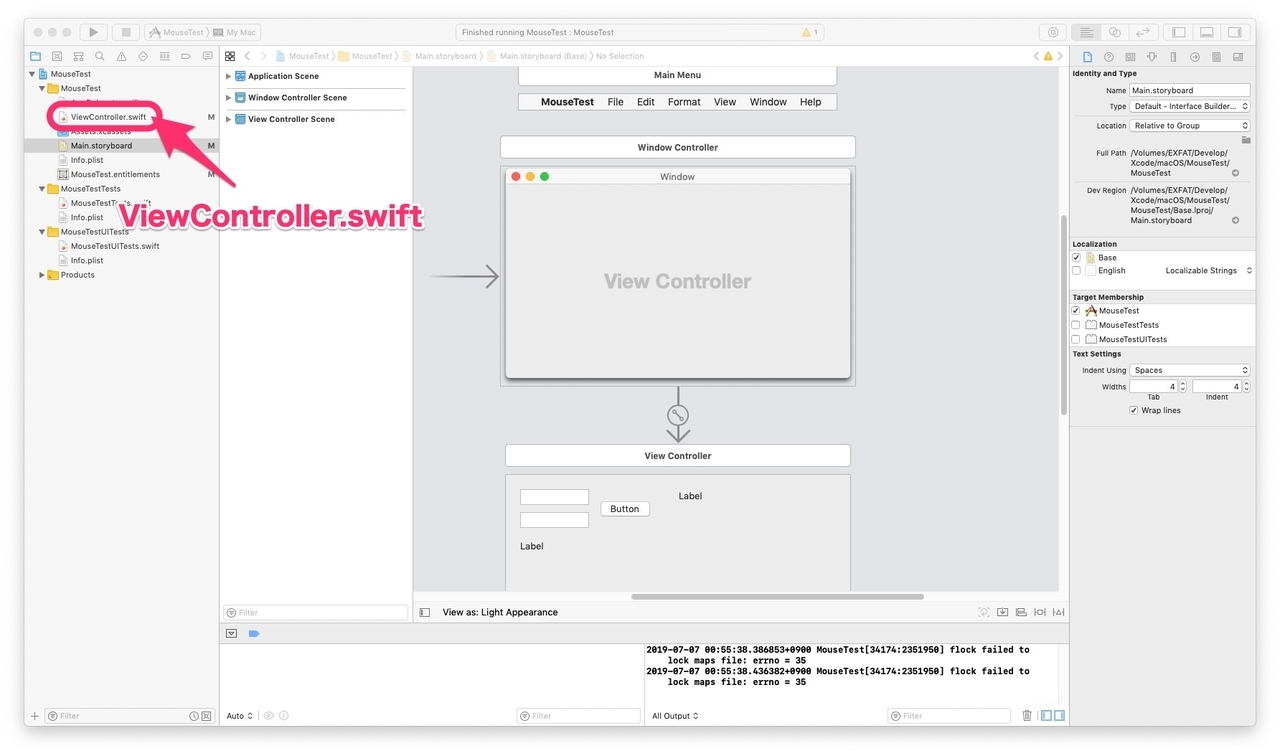
「NSApplication.h」というファイル名(今開いているもの)をクリックすると選択肢が出現しますので,ViewController.swiftを開いてください.

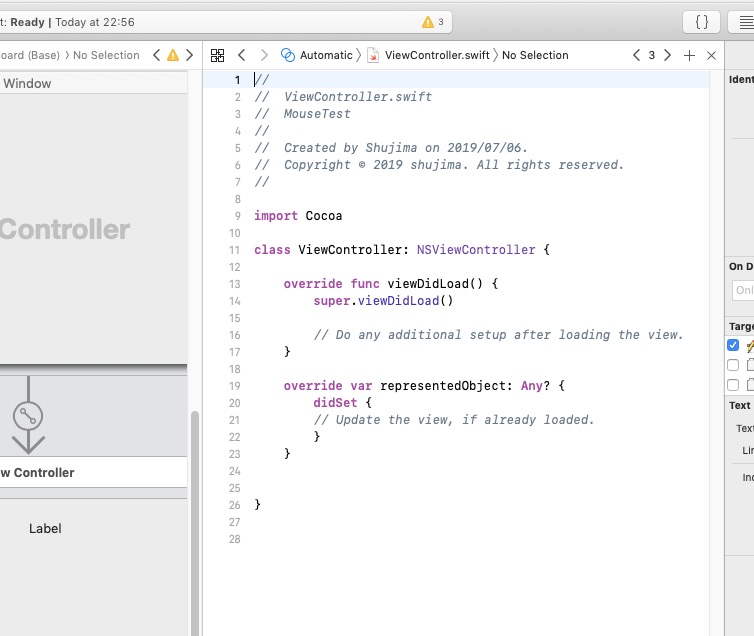
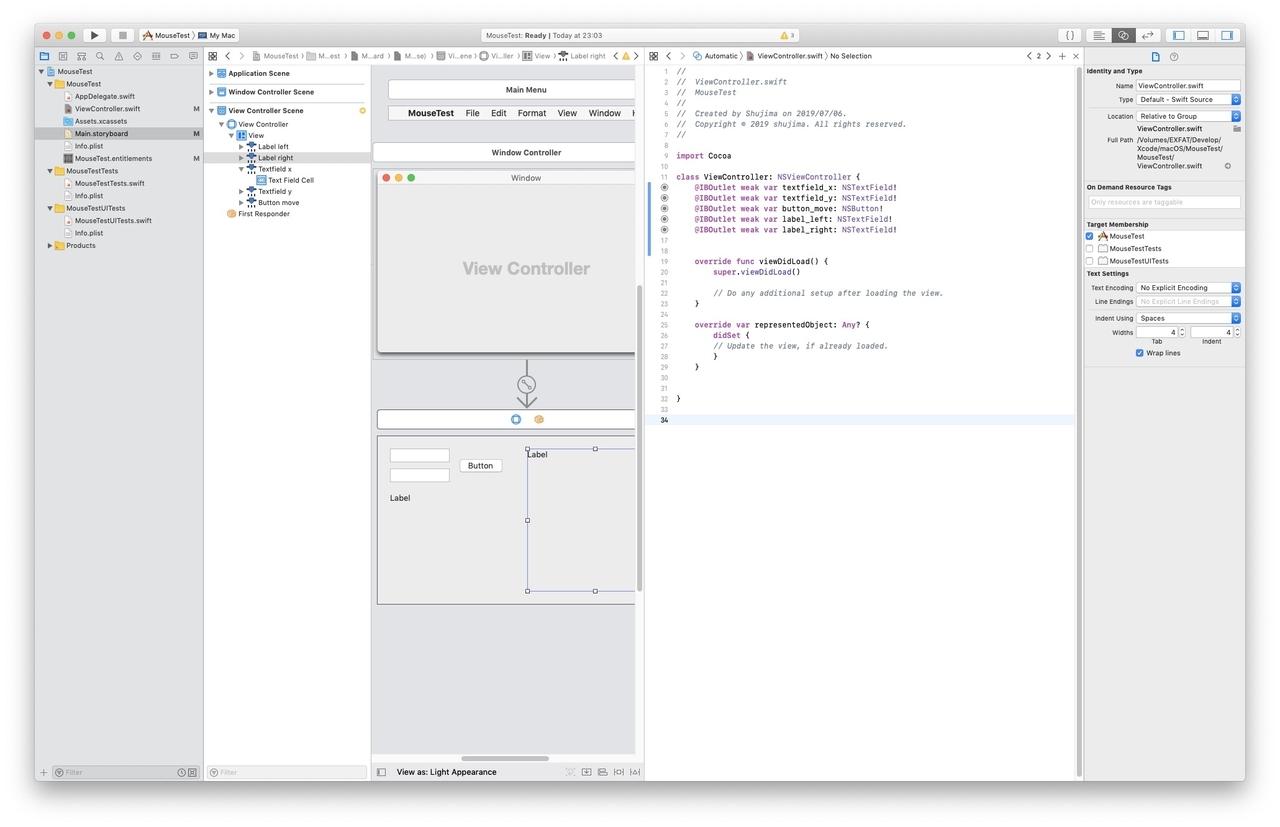
開くとこんな感じになります.
ここにウインドウ要素との紐付けを行なっていきます.

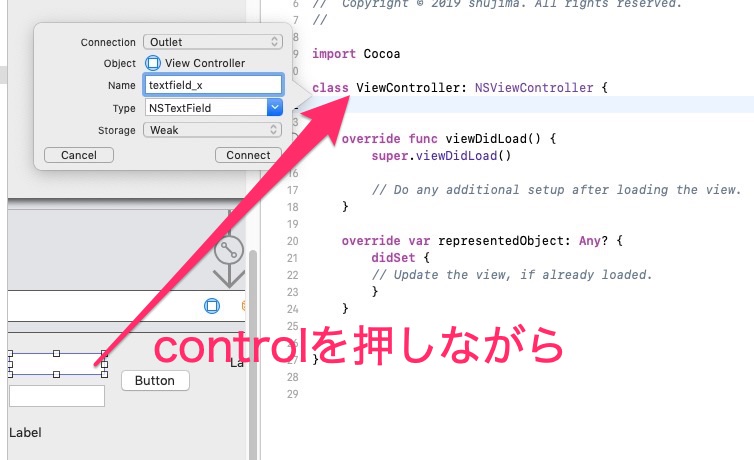
Storyboard上に配置したText Fieldから,controlキーを押しながらドラッグしてください.
すると水色の線がついてくるので,右側のプログラムの「class〜〜〜」と書かれた行の下にドラッグしてください.
すると小さなポップアップウインドウが出現しますので,Nameの欄に「textfield_x」と入れてください.
Connectをクリックすると紐付けが完了し,プログラムに
@IBOutlet weak var textfield_x: NSTextField!
の1行が追加されます.
同様に5つの要素について以下
- textfield_x 上のテキストフィールド
- textfield_y 下のテキストフィールド
- button_move ボタン
- label_left 左のラベル
- label_right 右のラベル
のように紐付けをこなってください(名前は私が決めたものです).
 間違えてしまって紐付けの操作を取り消すときには,追加された行を削除するとともに,以下の操作も行なってください.
間違えてしまって紐付けの操作を取り消すときには,追加された行を削除するとともに,以下の操作も行なってください.紐付け元である要素を右クリックすると,黒いメニューが出現します. 中央付近の紐付けされている要素にある,×のアイコンをクリックすることで紐付けを解除できます.
紐付けが完了するとこのようになるはずです.

この状態でビルドして実行してエラー等が出ないことを確認してください.
もしエラーなどが出る場合は無駄な紐付け等をしてしまっている可能性があります.
わからない場合は最初からやり直すのも手です.
Hello, World
いよいよプログラムを編集していきます.

さきほど出した右側のプログラムの表示は閉じておきましょう(この画面で編集することも可能です,今回は画面が狭いので改めて開き直すことにします).

先ほど開いていたのと同じ,「ViewController.swift」を開きます.

既存のプログラムの確認
このプログラムを編集していきますが,その前にだいたいの外観をつかんでおきましょう.
class ViewController: NSViewController {
今回作成するウインドウはNSViewというAPIで描画されるものです.NSとはNextSTEPという,Steve Jobsがかつて在籍した会社の製品に由来します.
@IBOutlet weak var textfield_x: NSTextField! @IBOutlet weak var textfield_y: NSTextField! @IBOutlet weak var button_move: NSButton! @IBOutlet weak var label_left: NSTextField! @IBOutlet weak var label_right: NSTextField!
先ほど追加した紐です.紐の接続口の役割をするこのコードをIBOutletと言います.IBとはInterfaceBuilderの略です.
override func viewDidLoad() { super.viewDidLoad()
この行はウインドウがロードされてすぐ1回だけ実行される関数です.
ArduinoやProcessingを使ったことがある人はsetup()だと思えば良いでしょう.
override var representedObject: Any? { didSet {
これは今回は使用しません.プロパティを記述するためのものです.
Hello, Worldを追記する.
ようやくここまできました.
それではいよいよHello, Worldプログラムを記述します.
viewDidLoad()内に以下の1行を追記してください.
override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view. label_left.stringValue = "Hello World!" //1行を追記 }
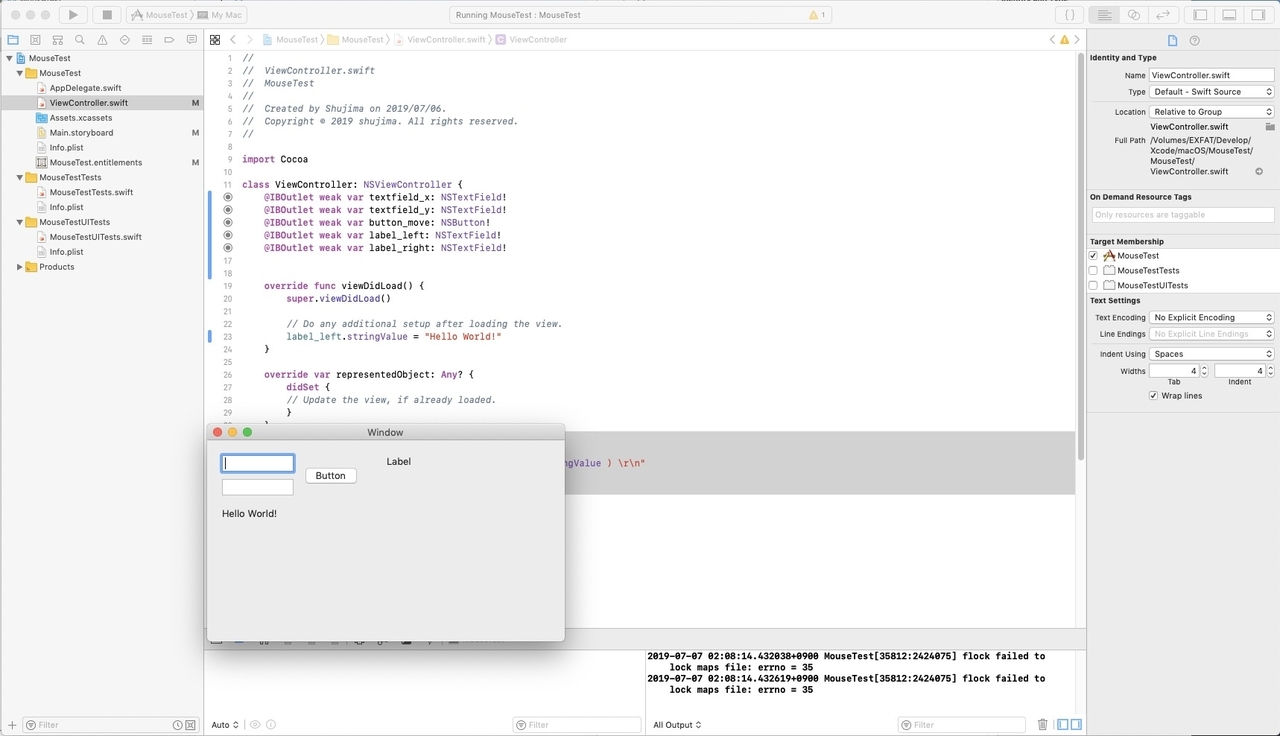
ビルドして実行しましよう.
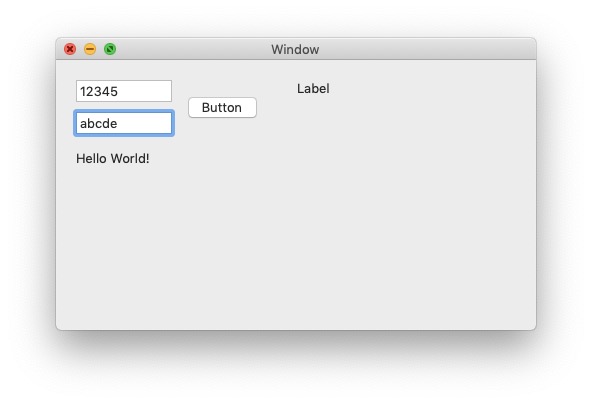
以下のように左のラベルがHello, World!という表記になっていたら成功です.
macOSのでは文字の表示を各要素が持つstringValueプロパティに文字列を代入することで実現できます.
ちなみにintValue,floatValueといったプロパティもあり,数値を直接代入できます.

ボタンイベントを使う
実際のアプリケーションではHello, Worldのように最初から決まった表示をするのではなく,ユーザの操作に応じて,動作を行う場面が多いでしょう.
アプリケーションでは,ユーザの操作をOSから自動的に教えてもらう機能「イベント」を利用可能です.
今回はボタンを使ってイベントの機能を体験します.
ボタンイベントの紐付け作業
最初と同じようにStoryboardに戻り,右側にViewController.swiftを開いてください.

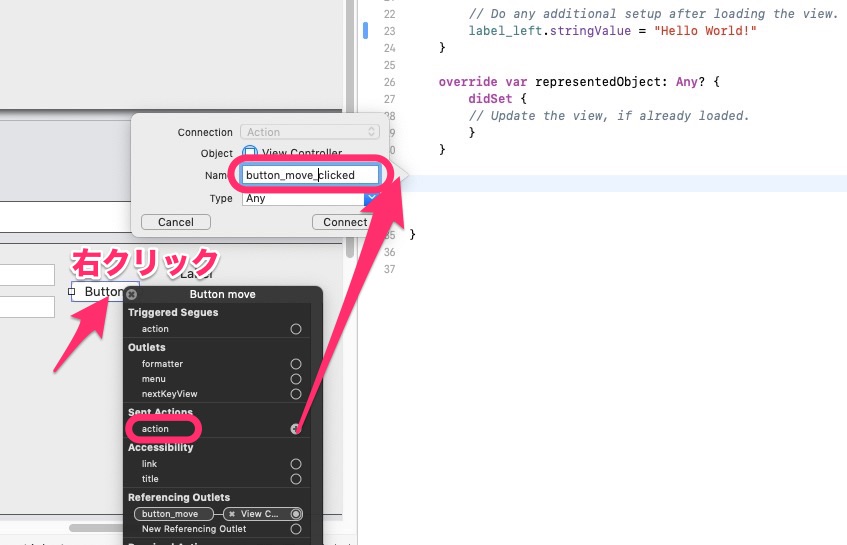
この状態で,Storyboard上のボタンを右クリックします.
出現した黒いメニューの中腹から,actionと書かれた行を探し,その右端をViewController.swiftのclassの中にドラッグします.
例によってポップアップが出現するので,「button_move_clicked」(名前なのでなんでもよい)と入力します.
すると,
@IBAction func button_move_clicked(_ sender: Any) { }
という行が出現します.
これがイベント関数で,ボタンが押されるなどのイベントが起こるとこの関数が自動で実行されるようになります.
今回はボタンが押された時にやりたいこととして,以下のように追記します.
@IBAction func button_move_clicked(_ sender: Any) { label_right.stringValue = "X = \( textfield_x.stringValue ) \r\n" + "Y = \( textfield_y.stringValue ) \r\n" }
この状態でビルドして実行します.
最初の表示は先ほどと何も変わりません.


2つのテキストフィールドになにか文字を入力します.
その後Buttonをクリックすると,右側のラベルに文字が表示されます.
ボタン押下というイベントを検知してプログラムが実行できたことが確認できました.
プログラムは,ラベルのstringValueプロパティにテキストフィールドのstringValueプロパティの値を代入しています.
Swiftでは文字列の中に\(,)で囲って文字列や数値を入れることができます.
"文字列 \( 文字列・文字列にしたい数値 ) 文字列"
続けて別の記事でマウスイベントを取得したもうちょっと複雑なことをやってみようと思います.



